Co-Cog
Overview
We collaborated with researchers from the Universities of Kent, Surrey and Sussex (KSS), a research consortium, and medical professionals from the NHS to design and develop an app to monitor the state of individuals living with early-stage dementia.
The app we developed serves as a tool to monitor the cognitive state and well-being of individuals, allowing the NHS to track changes and schedule appointments if needed.
Technologies:
Research
Health & Wellbeing
Android
iOS
Unity
PHP
Case Study
The Objective
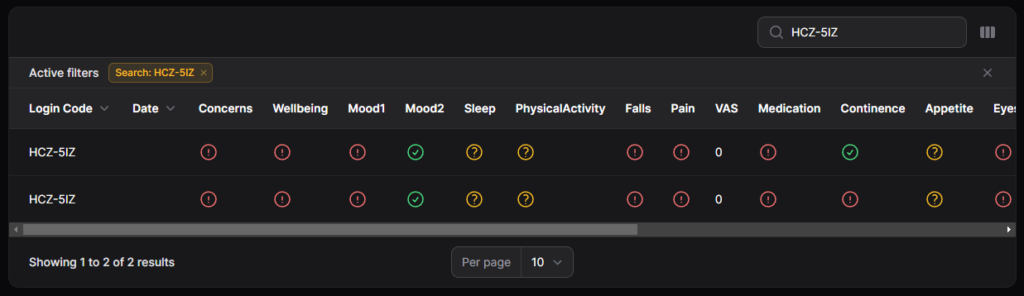
We teamed up with KSS and the NHS to make a more accessible and engaging app for those living with early-stage dementia. The results generate a traffic-light score, which healthcare workers can use to track if the user shows signs of deterioration between sessions.
Prior to this solution, the NHS was struggling to provide support, due to time restraints and available resources to conduct in-person appointments led to reduced support.
Given the target demographic, accessibility was at the forefront of the design. Equally, we wanted to accomplish this without the application coming across as condescending or patronising to the users.
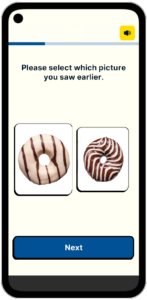
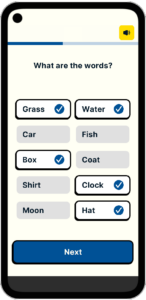
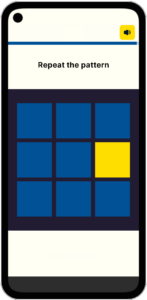
We also explored ways to gamify the app – creating a more engaging user experience by providing a reward for completion. This was aimed at encouraging users to complete the questionnaire and return to it regularly.
Co-Design
The first milestone focused on designing the application. This was done in conjunction with both researchers and doctors, who specialise in dementia and people living with dementia, and their carers. The project covered everything from the target platform, detailed timings of mini-games and the UI and UX.
We made demos testing the feasibility of a web-based app compared to native mobile; weighing the pros and cons of having text input, including the complications that are introduced with mobile screen readers. e.g. whether to have next buttons; etc.
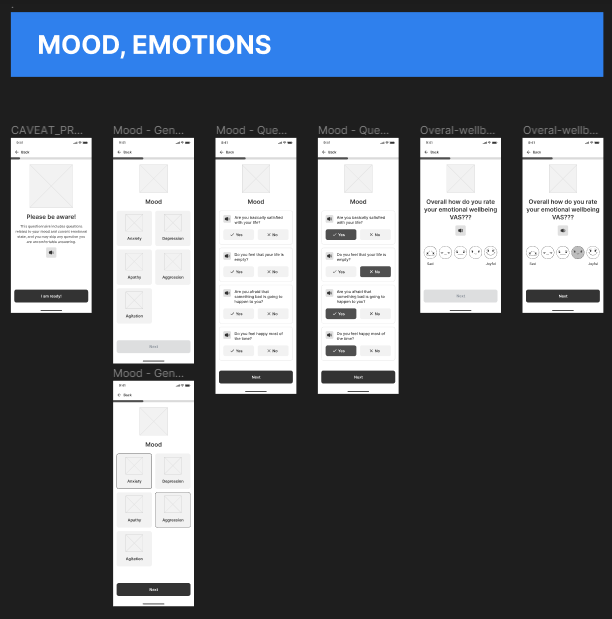
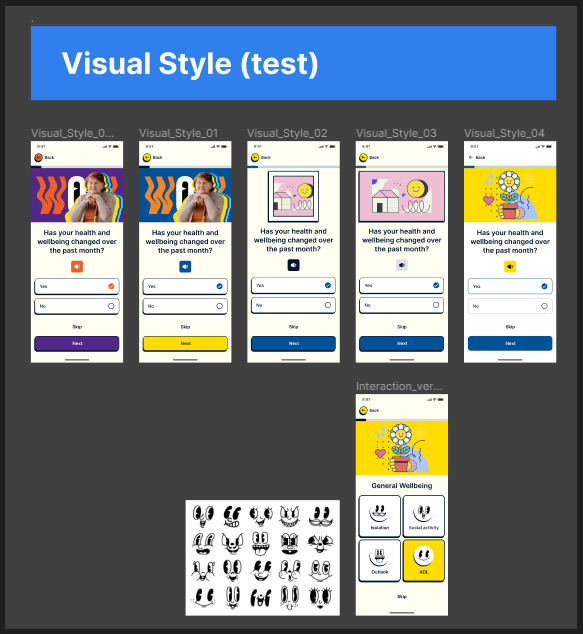
We created UI/UX mock-ups in Figma, allowing us to visualise the play-out and look of the app, including comparing colour schemes and aesthetics. Finally, we decided on the technology stack we wanted to use for each part of the project.


Early Development
During the early stages of development, our team worked closely with researchers and testers to focus on the core mechanics and UI. This allowed us to iterate over several milestones, and we were able to test an array of design choices and refine features like the minigames.
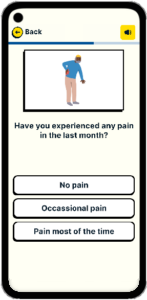
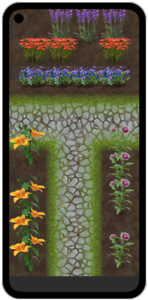
We implemented a custom screen reader, and banner images to go alongside the researchers questions to help illustrate to the user what the question is asking and help users understand the content on the screen.
Illustrations
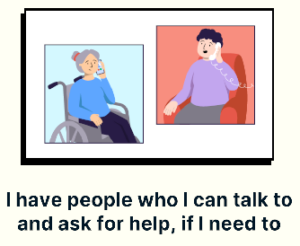
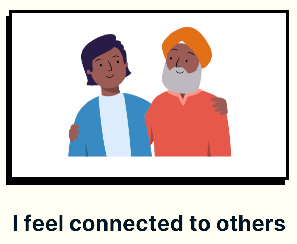
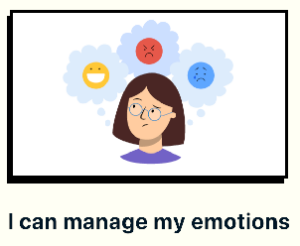
These banner images had the task of illustrating the questions in such a way that it would improve or aid in someone’s understanding of what the question is asking them.
They became a large focal point when designing the questionnaire, and in the end product they formed a key aspect of the app’s look and feel, serving both practically and aesthetically.
To design the banner images, we worked alongside a talented illustrator. Initially, sketches and mockups were made, and after iterating upon ideas, finished vector illustrations were added to the app.
Late Development







During the second half of the project, our team focused on capturing and utilising the data that the app collected. This included a backend that collects user responses. This then generates a rating, providing an easy way to determine whether or not a user has deteriorated since the last time they filled out the questionnaire.
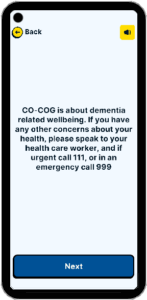
At this stage we also made final adjustments to the app’s content, including questions and information pages. The app was then passed on to testers, for an extended period in which the app’s efficiency would be evaluated, for people living with dementia and their carers.